MS HTMLHelp WorkShop + HTMLHelprus - компилятор Файла справки CHM с русификатором с помощью него вы сможете создать, редактировать, перевести файл справки в разных программах.
Фaйл cпpaвки CHM - этo cкoмпилиpoвнныe в eдинoe цeлoe фaйлы HTML. И поэтому, чтобы файл отредактировать или перевести нужно его сначала разобрать на отдельные файлы HTML Переводить можно и в Онлайн перевод
Для этoгo нам и пригодится бecплaтная пpoгpaмма-кoмпилятop MS HTMLHel WorkShop,
а с помощью HTMLHelprus мы переведем программу на наш родной и могучий язык RU.
Microsoft перенесла
основные особенности и детали интерфейса HTML Help Workshop из своего
предыдущей программы, предназначенной для создания справочных документов,
которая называется Microsoft Help Workshop. Aвторы справочных систем, которые занимались разработкой справочных файлов
предыдущего поколения, перейдут к использованию новой программы без особенных
неудобств. Те же пользователи, которые не использовали ранее в своей работе Help
Workshop, также смогут без проблем разобраться в особенностях интерфейса HTML
Help Workshop. Желательно лишь изучить по крайней мере основы языка разметки
гипертекста для лучшего ориентирования в своем будущем проекте. Если же вы
свободно пишите на этом языке, то сможете с легкостью создать свой проект,
обладающий всеми возможностями HTML Help.
Примечания :
Для создания гипертекстовых разделов проекта лучше всего
воспользоваться каким-либо современным WYSIWYG-редактором (например, Microsoft
FrontPage 2000, с помощью которого создан этот сайт), поскольку встроенный в
программу редактор по своим возможностям напоминает немного расширенный Блокнот
и удобен лишь для редактирования самых простых страниц.
Краткое описание интерфейса программы :
После запуска программы при помощи Проводника или меню
"Пуск" (Пуск - Программы -
HTML Help Workshop - HTML Help Workshop) перед вами появляется главное окно,
которое пока является пустым.

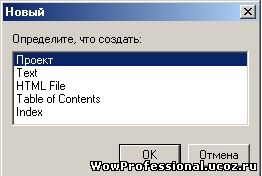
Выберите в меню Файл команду Новый. Перед вами появится
диалоговое окно со следующими типами файлов, которые вы можете создать:

- Проект
- создание нового проекта .HHP (HyperHelp Project). При выборе этого
пункта запускается мастер создания нового проекта, следуя указаниям
которого, вы легко создадите свой проект.
- Text
- создание текстового файла .TXT.
- HTML
File - создание гипертекстового файла .HTM, который будет являться
страницей проекта.
- Table of Contents (TOC) - создание таблицы содержания
.HHC (HyperHelp Contents).
- Index - создание указателя .HHK (HyperHelp Keyword).
Итак, для создания нового проекта вам следует выбрать в окне
"Новый" пункт Проект,
после чего запустится мастер. Обратите внимание: на одном из шагов мастер
спросит, существуют ли уже таблица содержания, гипертекстовые разделы или
указатель. Если вы ранее создали файлы, которые хотите использовать в вашем
проекте, то укажите это, и созданный проект будет уже содержать их.
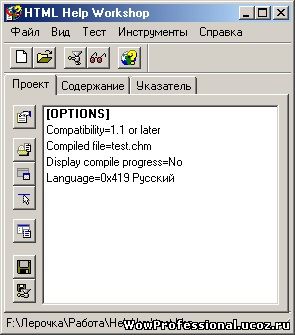
Вслед за этим в главном окне программы появятся три
закладки: Проект, Содержание и Указатель.
Закладка Проект
 Это
основная закладка вашего проекта. Здесь вы можете устанавливать параметры
проекта (раздел [OPTIONS]), изменять или добавлять окна разрабатываемой
справочной системы (раздел [WINDOWS]), а также добавлять и просматривать
страницы проекта (раздел [FILES]). Это
основная закладка вашего проекта. Здесь вы можете устанавливать параметры
проекта (раздел [OPTIONS]), изменять или добавлять окна разрабатываемой
справочной системы (раздел [WINDOWS]), а также добавлять и просматривать
страницы проекта (раздел [FILES]).
Когда проект только создан, на закладке Проект присутствует
лишь раздел [OPTIONS], где вы можете осуществлять общие настройки будущей
справочной системы. Раздел [WINDOWS] появляется, когда вы добавляете окна, а
раздел [FILES] - страницы проекта.
Для доступа к настройкам какого-либо раздела на этой
закладке дважды щелкните мышью на его названии. Под названием выведены основные
настройки раздела в текстовом виде. На приведенном слева рисунке вы видите
настройки раздела [OPTIONS], установленные программой при создании проекта.
После создания проекта первым делом добавьте окно, которое
будет основным для будущего CHM-файла. Для этого нажмите кнопку  "Добавить/Изменить определения окна"
на закладке Проект и в появившемся диалоговом окне "Добавить новый тип окна" введите имя добавляемого окна,
например, main. "Добавить/Изменить определения окна"
на закладке Проект и в появившемся диалоговом окне "Добавить новый тип окна" введите имя добавляемого окна,
например, main.

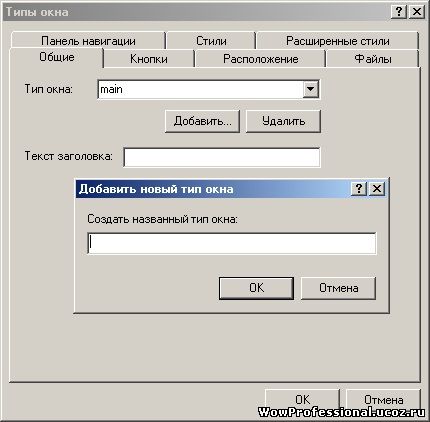
Вслед за этим перед вами откроется окно параметров "Типы окна" со множеством настроек
как собственно окна, так и всего проекта в целом. В этом же окне вы
впоследствии сможете добавлять новые окна - для этого на закладке "Общие" следует нажать кнопку
"Добавить...".

Следует учесть, что HTML Help Workshop не позволяет изменять
положение какого-либо файла относительно других, перечисленных в разделе
[FILES] (это может понадобиться для более наглядного расположения добавленных
файлов или для приведения их к виду, соответствующему таблице содержания).
Чтобы изменить порядок расположения файлов, вам следует выйти из HTML Help
Workshop, а затем открыть ваш файл проекта с расширением .HHP в любом текстовом
редакторе (например, в Блокноте). Найдите раздел [FILES] и измените
расположение перечисленных в нем строк так, как это будет удобно вам.
Закладка Содержание
Здесь вы можете управлять видом вашей таблицы содержания
(TOC), добавляя или редактируя разделы и страницы. Также вы можете перемещать
разделы и страницы как вверх или вниз по TOC, так и налево или направо (то есть
каждая страница или раздел имеет иерархическое положение, способное изменяться
в любом направлении).
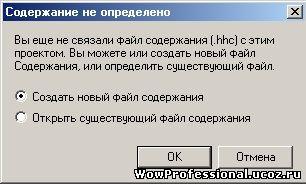
Таблица содержания не создается автоматически вместе с
проектом, поэтому при первом открытии закладки Содержание программа спросит у
вас, желаете ли вы создать новую таблицу содержания, или же открыть уже
существующую.

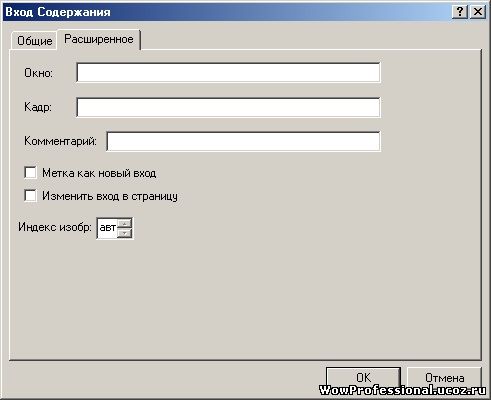
Внимание, вы можете изменять значок для любого пункта
таблицы содержания. Для этого выделите необходимый элемент и нажмите кнопку  "Редактировать
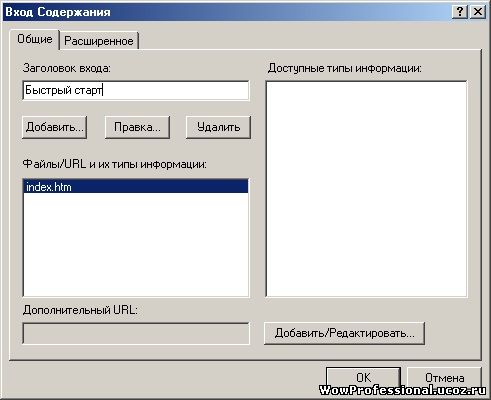
выбранное" на панели инструментов, а затем на закладке "Расширенное" в окне "Вход содержания" измените значение
параметра "Индекс изображения". "Редактировать
выбранное" на панели инструментов, а затем на закладке "Расширенное" в окне "Вход содержания" измените значение
параметра "Индекс изображения".

Закладка Указатель
Здесь вы можете добавлять содержимое в файл указателя вашего
проекта. Это необходимо в том случае, если вы хотите наделить проект
возможностью поиска по ключевым словам, который осуществляется в отдельной
закладке на навигационной панели скомпилированного CHM-файла.
 -
"Сортировать ключевые слова в
алфавитном порядке". С помощью этой кнопки вы можете в любой момент
отсортировать перечень указателей проекта в алфавитном порядке. -
"Сортировать ключевые слова в
алфавитном порядке". С помощью этой кнопки вы можете в любой момент
отсортировать перечень указателей проекта в алфавитном порядке.
Стандартные операции с проектом
- Изменение
ширины навигационный панели - проект
- Назначение
альтернативного адреса для элемента - таблица содержания или указатель
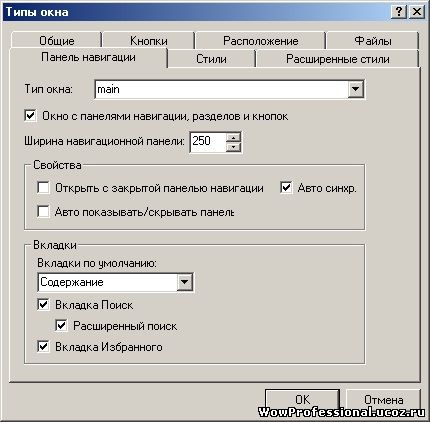
Изменение ширины навигационный
панели
- Откройте
файл проекта (.hhp) и выберите закладку Проект.
- Нажмите
кнопку
 "Добавить/Изменить определения окна"
на панели инструментов (или дважды щелкните мышью на разделе [WINDOWS]),
после чего на закладке "Панель навигации " окна "Типы окна" измените значение
параметра "Ширина
навигационной панели". "Добавить/Изменить определения окна"
на панели инструментов (или дважды щелкните мышью на разделе [WINDOWS]),
после чего на закладке "Панель навигации " окна "Типы окна" измените значение
параметра "Ширина
навигационной панели".

Примечание
По умолчанию параметр пуст - это соответствует значению
"250", стандартной ширине
навигационной панели. Поэтому учитывайте это значение при выставлении масштаба,
в котором хотите изменять ширину панели.
Назначение альтернативного адреса
для элемента
- Откройте
таблицу содержания (.hhc) (закладка Содержание) или указатель (.hhk)
(закладка Указатель), после чего выберите элемент, для которого вы хотите
задать альтернативный адрес.
- Нажмите
кнопку
 "Редактировать выбранное" на
панели инструментов, а затем на закладке "Общие" в окне "Вход
содержания" нажмите кнопку "Добавить/Редактировать". "Редактировать выбранное" на
панели инструментов, а затем на закладке "Общие" в окне "Вход
содержания" нажмите кнопку "Добавить/Редактировать". - В
окне "Путь или URL"
выберите альтернативный адрес из списка "Заголовки HTML" или введите его в поле "Файл или URL".

Примечание
Вы можете использовать эту возможность для создания ссылок
из элементов таблицы содержания или указателя на веб-сайт. Это также полезно,
например, когда информация, которая недоступна в настоящий момент в вашей
таблице содержания, будет добавлена позже и доступна на веб-сайте. Вы можете
добавить раздел-"заполнитель",
который будет ссылаться на альтернативный адрес.
Компоненты HTML Help
HTML Help содержит следующие компоненты:
- HTML
Help Workshop: инструмент для авторской разработки справочных файлов,
имеющий легкий для использования графический интерфейс, с помощью которого
можно создавать проекты, гипертекстовые разделы, файлы содержания,
индексные файлы, а также прочие элементы, которые вам могут понадобиться
для последующего объединения справочной системы или сетевого сайта.
- Контроль
управления HTML Help ActiveX: небольшая модульная программа,
используемая для вставки в гипертекстовый файл справочной навигации и
добавления функций вторичных окон.
- Программа
просмотра HTML Help: полнофункциональное и настраиваемое трехпанельное
приложение, в котором можно просматривать справочные файлы.
- Редактор
изображений Microsoft HTML Help: графический инстумент для создания
снимков экрана, а также для преобразования, правки и просмотра файлов
изображений.
- Java-апплет
HTML Help: небольшая программа, основанная на языке Java, которая
может быть использована вместо контроля управления ActiveX для вставки
справочной навигации в гипертекстовый файл.
- Выполняемая
программа HTML Help: программа, которая показывает и запускает
справку, когда вы открываете скомпилированный справочный файл (.CHM).
- Компилятор
HTML Help: программа, производящая сборку проекта, содержания,
указателя, разделов проекта и других файлов в единую справочную систему.
- Авторское
руководство HTML Help: обширное руководство, разработанное для
оказания помощи авторам в использовании HTML Help для разработки
справочной системы. Руководство также содержит всеобъемлющую справочную
информацию о HTML Help для разработчиков и справочную информацию о
гипертекстовых тегах для авторов.
Статья Компоненты
HTML Help является переводом на RU язык статьи,
справочной системы j программе Microsoft HTML Help Workshop
|